今天我們要來聊聊elements是怎麼被串起來變成一顆完整的element tree的。
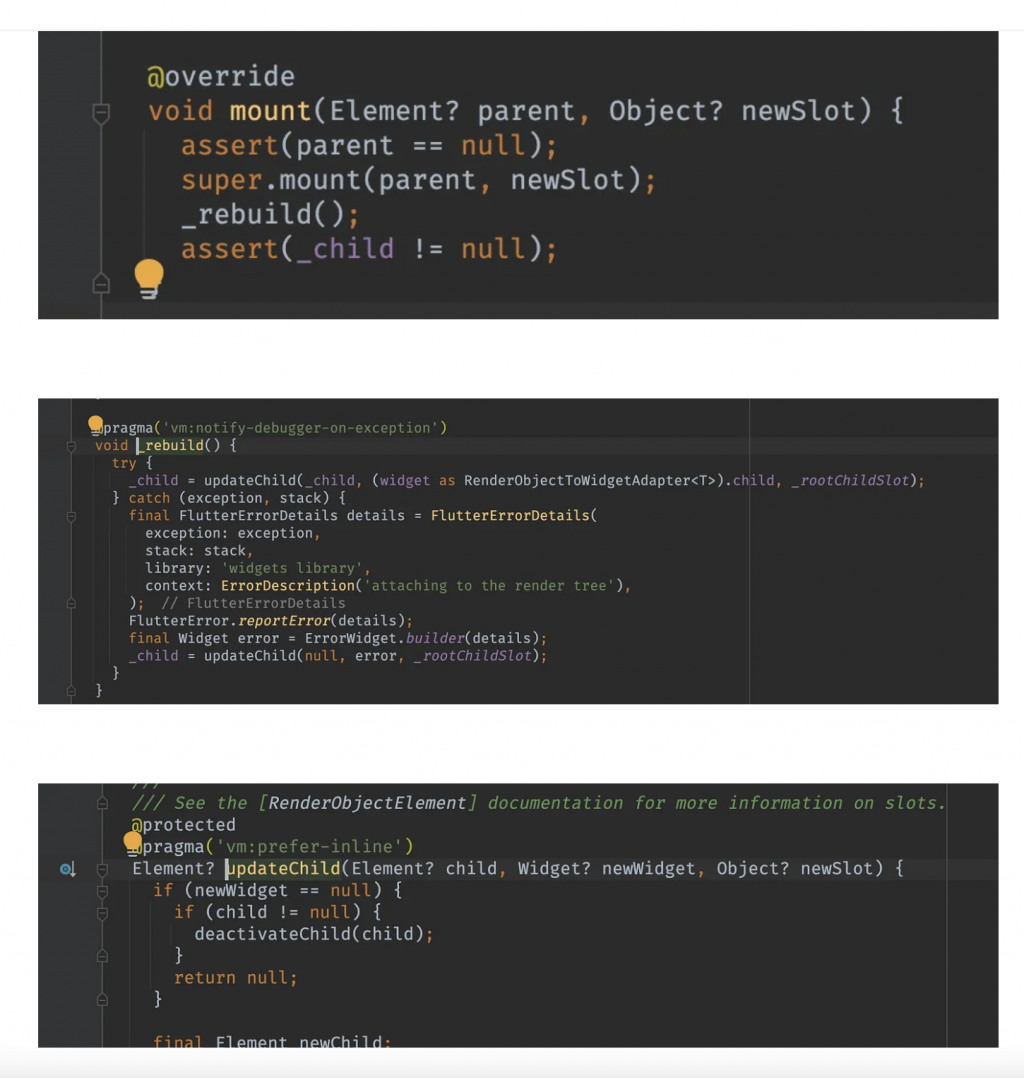
昨天講到root widget怎麼inflate成root element,前面也有講到element.inflate時會執行element.mount,我們來看看renderObjectToWidgetElemnt.mount做了什麼吧
我們可以看到mount會call _rebuild,再call updateChild
至於這個updateChild可就有大學問惹,他掌管了整個element tree的創建和更新,簡單的說你只要搞懂updateChild裡面在幹些什麼,你就獲得了理解element tree的成就惹,廢話不多先看soure code~
我們先看updateChild的參數有
注意喔!三個參數都是nullable,代表element
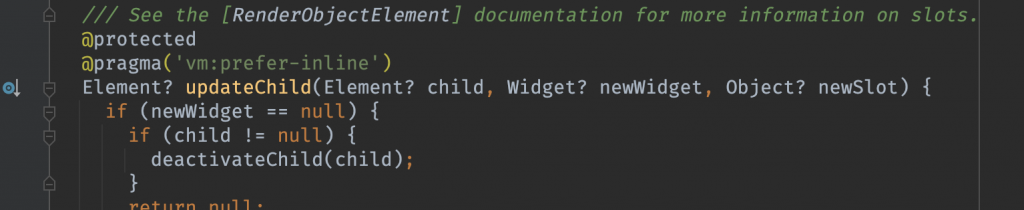
Okay~接下來就透過source key的註解來說明updateChildWidget的設計邏輯吧~

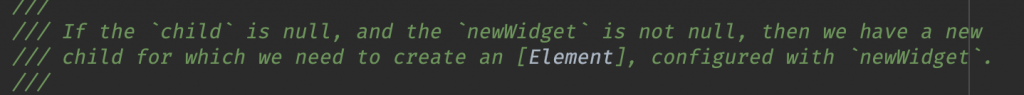
首先這段註解說到child is null and new widget is not null ,這代表element原本沒有child element然後現在有了一個new child widget,而它想要做得事情就是把new child widget inflate into child element然後放進element的new child slot裡,讓他們正式成為父子關係

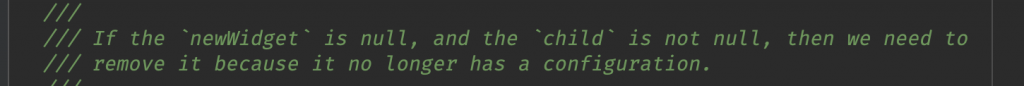
再來這段是在講說new widget is null and child is not null,element原本有child element但是現在沒有新的new child widget,因為沒有新的new child widget代表要把目前的element給拔掉
小補充:把element拔掉是call element.deactivateChild,這個後面會在提到他是怎麼透過deactivateChild把element拔掉的

這邊分兩段看
if child element and new child widget are not null,
and new widget can be given to existing child(記住existing child代表的是child element),then it is  so given
so given
otherwise, old child need to be disposed and new child created for the new configuration
首先兩段都是原本child element和new child widget都存在的情況下,
透過判斷Widget.canUpdate來決定是否要
if canUpdate return true => 原本child element會保留並且將new child widget取代原本的child widget,前面有講過element裡面會保存widget這時child element.widget就會被new widget取代
if canUpdate return false =>原本的child element會被拔掉在將new child widget inflate並放進element的child new slot上

最後一個case就是both null那沒啥好說就什麼都不用做惹

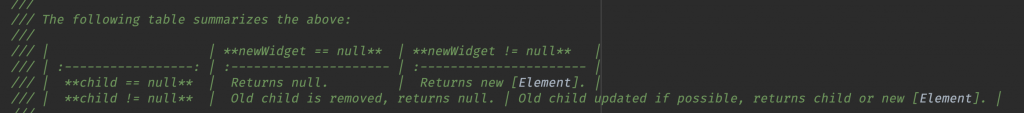
補上所有情境下的處理方式
到現在我們完整把element樹的創建走過一遍惹,能看到這邊的人真的很不簡單,昨天同事看了我的文章很狠diss我一波,其實有點猶豫要不要繼續寫下去哈哈,一方面不想要把品質不好的文章趕鴨子上架傷大家眼睛,一方面又覺得現在不逼自己寫可能就不知道要等到何年何月惹,現在只能用先求有再求好的心情催眠自己,大家~如果有任何feedback or 想提問的問題 or 想要多瞭解的部分都可以提出來,這些都會對我非常有幫助的。
最後的最後明天會接著講slot講完element tree的部分就會告一段落進入到render object以及render object tree的世界惹
